GROWI.cloudならwikiのデザインをカスタマイズできる!見た目やUI はどんな違いがあるの?

GROWI.cloud には様々な機能や特徴がありますが、カスタマイズ性の高さもその一つ。
今回の記事では、GROWI.cloud でどのように wiki のデザインをカスタマイズできるのかについて解説していきます。
読者の皆様の中には、既に GROWI.cloud を導入してくださっている方も、これから導入を検討される方もいらっしゃるかと思います。
既に導入されている方なら、ぜひお手元に自身のwikiを立ち上げた状態でご覧くださいね。
また、これから導入を検討しているという方は、ぜひ検討材料としてお読みください。
*本記事で掲載しているキャプチャは全て GROWI v7(バージョン7)のデザインになりますので、GROWI v6 以前のデザインとは大きく異なります
Contents
GROWI.cloud ではwiki全体のテーマカラーの変更が可能
それではまず、wiki 全体のテーマカラーの変更についてご紹介していきますね。
GROWI.cloud では、wiki全体に適用されるテーマカラーがいくつか用意されており、お好みのテーマを選ぶことが可能です。
例えば会社のイメージカラーが赤の場合、wiki のデザインを赤を基調としたカラーに変更することができます。
ただし、この設定は管理者権限のある方が wiki 全体に対して適用するものなので、ユーザー単位で設定を変更できるわけではありません。
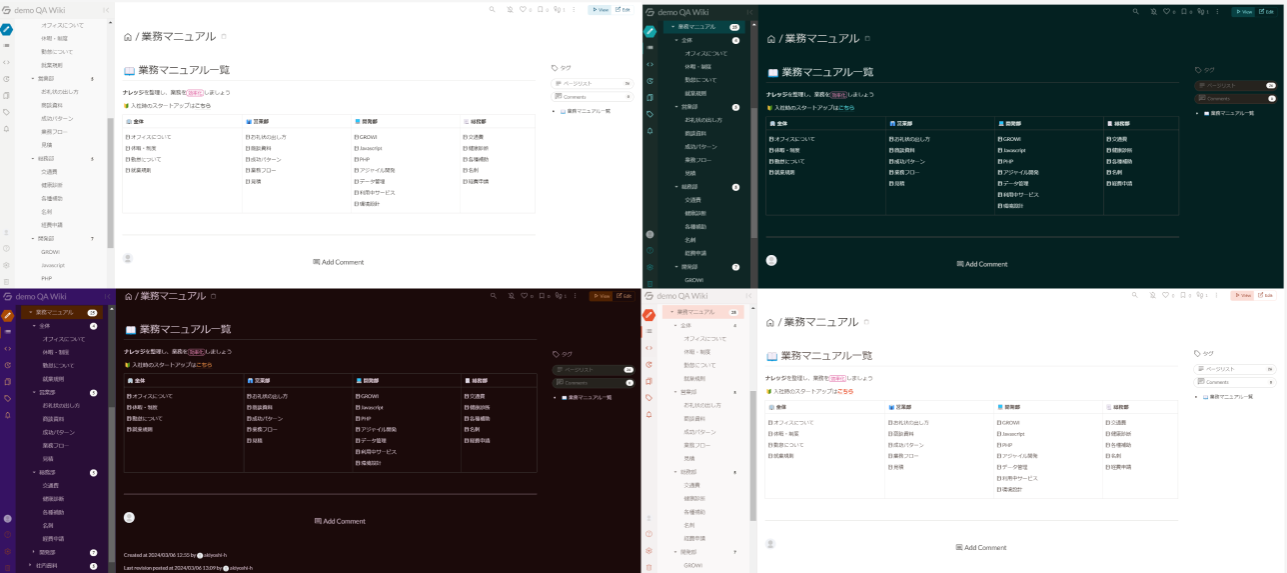
テーマカラーを変更をした場合の見た目の違い
ではここから先は、テーマごとで見た目にどのような違いがあるのかをご紹介していきます。
わかりやすいように wiki 画面のキャプチャをご用意したので、そちらで比較してみてくださいね。
なお、今回の記事で紹介しているのは一部であり、実際にご利用していただくと、より多彩なカスタマイズをお楽しみいただけますよ。
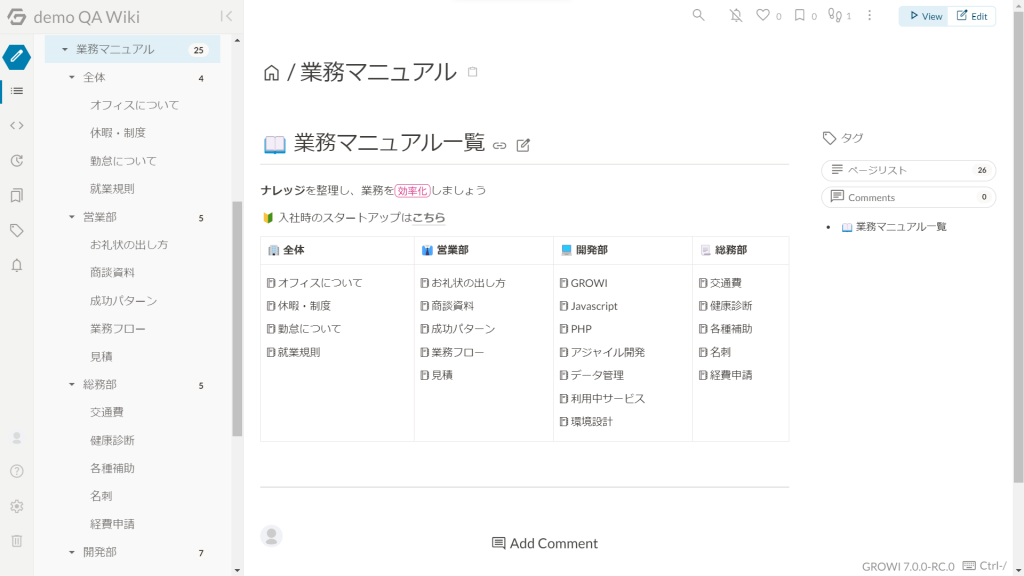
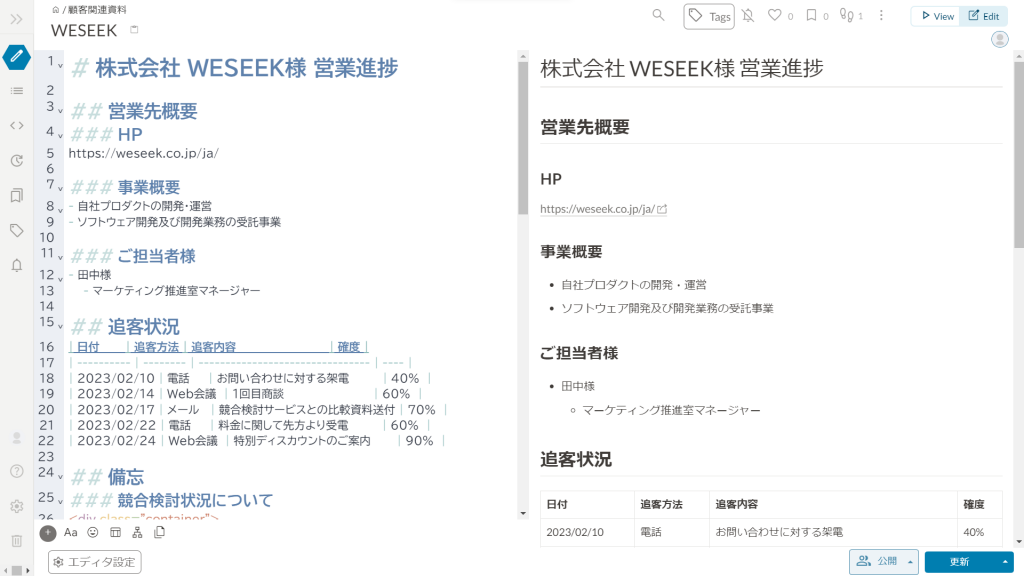
テーマ:デフォルト
何の設定もしていない場合、画面は↓のような見た目になります。

テーマ:future
テーマを future に設定したときは↓のような見た目になります。

テーマ:fire-red
テーマを fire-red に設定したときは↓のような見た目になります。

テーマ:nature
テーマを nature に設定したときは↓のような見た目になります。

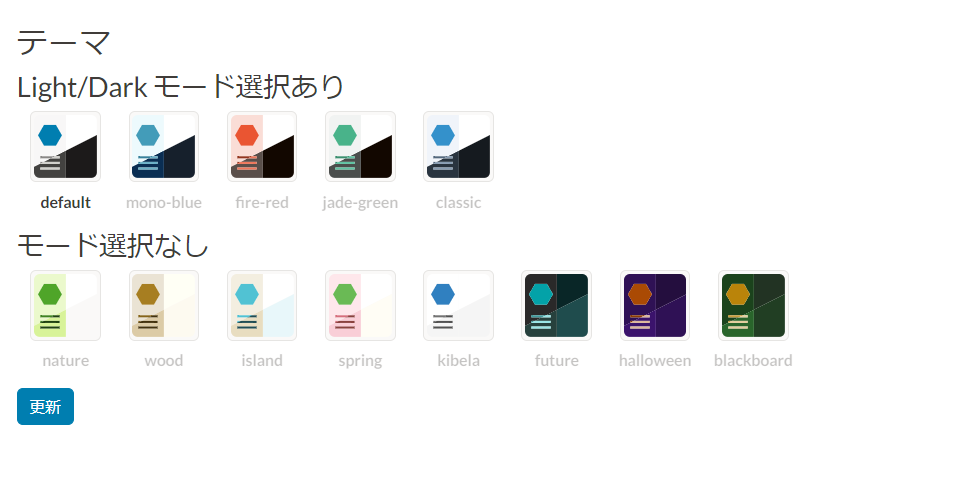
テーマ一覧
上記で紹介しきれなかった分は↓の一覧でご確認ください。

「Light/Dark モード選択あり」のテーマでは、Light モードか Dark モードを選択できるため、10種類。
「モード選択なし」は8種類なので、合計で28種類のテーマになります。
wiki 全体のテーマとは別に、エディターのテーマも変更可能
これまで wiki 全体のテーマカラーの変更についてご紹介してきましたが、ここからはエディターのテーマ変更についても解説していきますね。
GROWI.cloud では、wiki 全体のテーマとは別にエディターのテーマも変更することが可能。
また、エディターのテーマは wiki 全体に適用されるわけではなく、ユーザー単位で設定できるものなので、ユーザーそれぞれのお好みに合わせてカスタマイズすることができます。
筆者の場合、Kimbie が個人的にお気に入りですね(今回の記事では紹介されていません)。
エディターのテーマを変更した場合の見た目の違い
ではここからは実際のキャプチャを用いながら、テーマごとにどのように見た目が変化するのかをご紹介していきます。
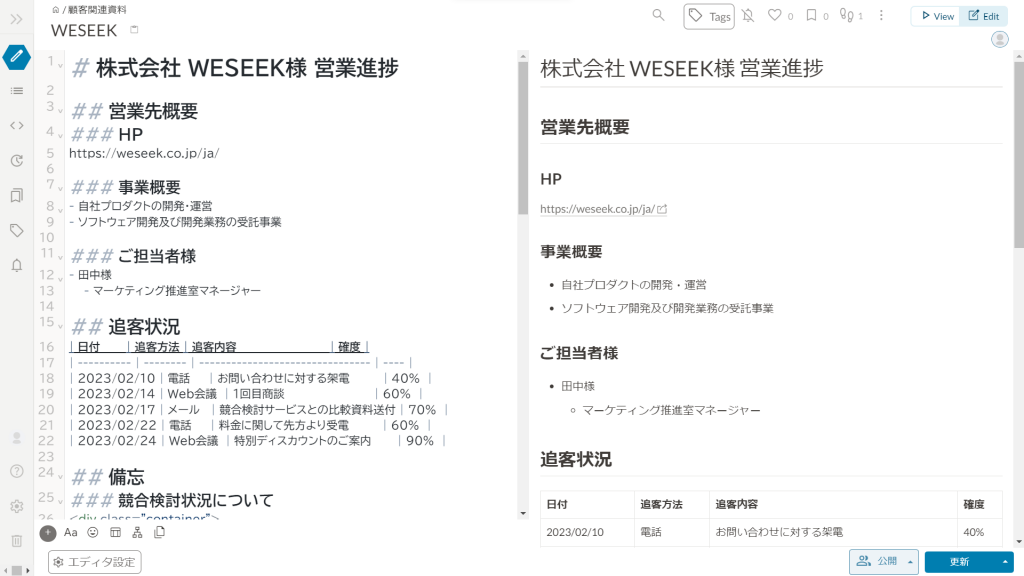
テーマ:デフォルト
何の設定もしていない場合、↓のような見た目になります。

テーマ:Basic
テーマを Basic に設定した場合、↓のような見た目になります。

テーマ:Rose Pine
テーマを Rose Pine に設定した場合、↓のような見た目になります。

テーマ:Default Dark
テーマを Default Dark に設定した場合、↓のような見た目になります。

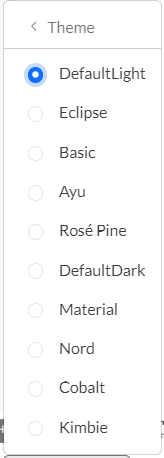
テーマ一覧
上記で紹介しきれなかった分は↓の一覧でご確認ください。
全部で10種類のテーマをご用意しています。

その他のカスタマイズ
これまで、GROWI.cloud でカスタマイズできるテーマカラーについてご紹介してきましたが、その他にもカスタマイズできる点はいくつかあります。
ここでは、その中から2つほどピックアップしてご紹介していきますね。
カスタムロゴの変更
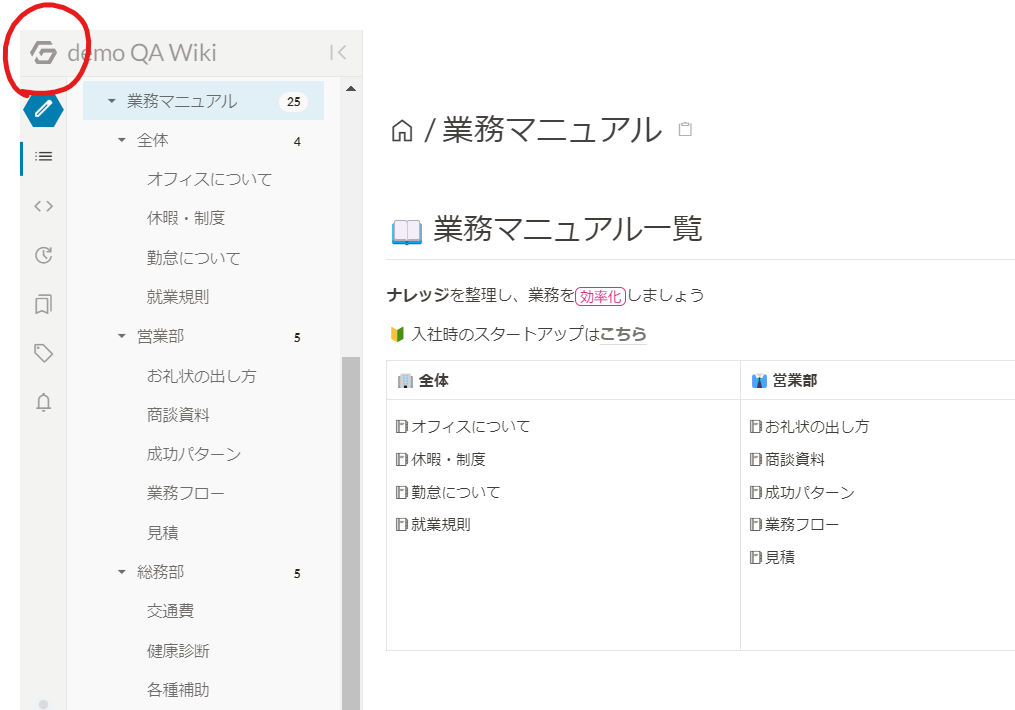
GROWI.cloud では、wiki のロゴを変更することができます。
*ロゴとは↓のキャプチャの赤い丸で囲まれている部分です

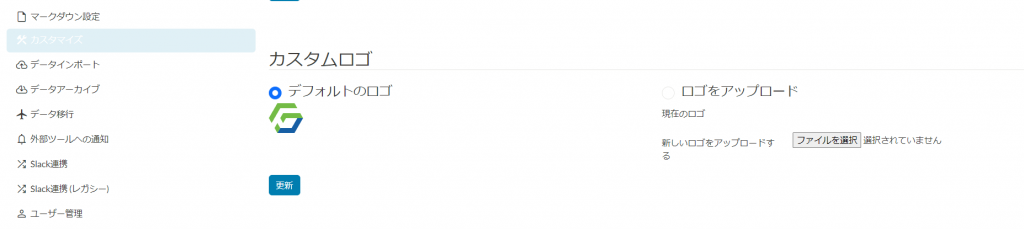
管理画面のカスタムロゴで(↓のキャプチャを参照)、ロゴをアップロードすることで変更可能。

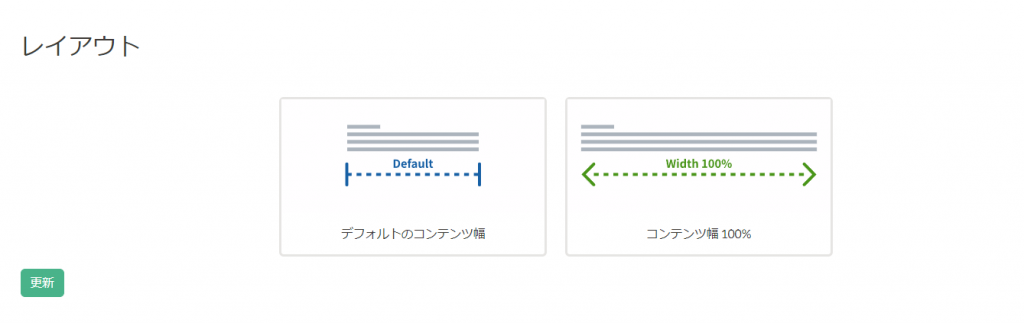
コンテンツ幅の調整
↓は管理画面での該当箇所ですが、ご覧の通り、「デフォルトのコンテンツ幅」か「コンテンツ幅100%」を選択することができます。

そこまで大きな違いはありませんが、コンテンツ幅100%を選択すると、画面を少し広めに使うことができますよ。
↓にそれぞれのキャプチャを掲載しているので、確認してみてくださいね。
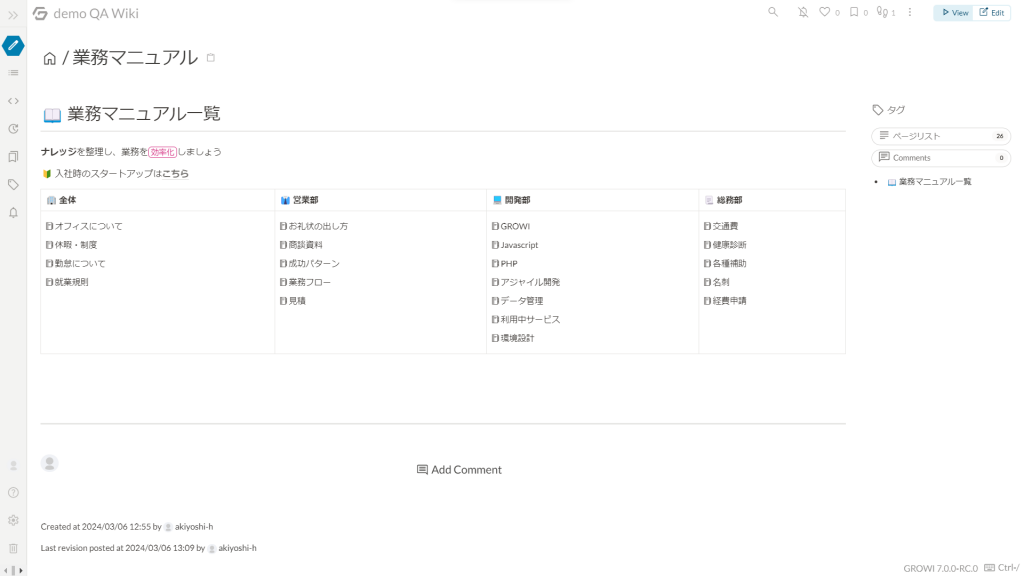
- デフォルトのコンテンツ幅

- コンテンツ幅100%

デフォルトのコンテンツ幅より、少し幅が広くなりましたね。
続きはぜひご自身の wiki でお試しください!
ここまで、GROWI.cloud がどのような見た目をしているのか、どのようにカスタマイズできるのかついてご紹介してきました。
ですがやはり一番は、お客様ご自身の手で wiki を触っていただくのが良いかと思われます。
もう既に GROWI.cloud を導入してくださっている方は、ぜひご自身の wiki でお試しくださいね。
これから GROWI.cloud を導入したいという方には、30日間の無料トライアルをご用意しているので、そちらでご確認ください!
ご興味がある方はぜひ↓もご覧ください。