Markdown で画像を表示する方法:表示サイズの調整やリンクの挿入方法も併せてご紹介

情報をまとめる際に画像や図を活用することで、より伝わりやすい情報をまとめることができるかと思います。
Markdown を活用することで画像を挿入することは可能ですが、画像の表示サイズを調整したり、画像にリンクを挿入することで、表現の幅が広がりさらに伝わりやすい情報をまとめることができますよね。
この記事では、基本的な画像の挿入方法に加えて、画像の挿入に関するその他の設定についても詳しくご紹介します!
※Markdown の記法を一覧で確認したい方は「【画像で解説】Markdown 記法一覧表・チートシート」をご確認ください
画像(image)の基本的な挿入方法
Markdown で画像を挿入する際は「」 と記述することで画像を挿入することができます。
上記の Markdown は、HTML として「<img src="表示させたい画像のURL" alt="代替テキスト">」に変換されことで、画像として表示されます。
つまり、Markdown ではなく上記の HTML を直接入力することでも、画像の表示が可能ということです。
■入力内容と表示結果

■実際の使用イメージ

画像(image)挿入時のその他の設定
画像の表示サイズの調整方法
Markdown で画像の表示サイズを調整するのは難しいため、直接エディタに HTML を入力することで、画像の表示サイズを調整することが可能です。
そのため「<img src="表示させたい画像のURL" alt="代替テキスト">」という HTML に、幅を調整する場合は「width="任意の値"」を、高さを調整する場合は「height="任意の値"」を挿入することで幅や高さを調整した画像を挿入することができます。この際、画像サイズは「px」や「%」を単位として指定するのが一般的です。
■実際の使用イメージ

画像にリンクを付ける方法
Makrdown で画像にリンクを付けることも難しいため、こちらのケースの場合も直接エディタに HTML を入力することで、画像にリンクを付けることが可能です。
リンクを挿入する場合は「<a href “リンク先 URL"></a>」で画像の HTML を囲む必要があります。そのため、「<a href “リンク先 URL"><img src="表示させたい画像のURL" alt="代替テキスト"></a>」と入力することで、画像にリンクを挿入することが可能です。
■実際の使用イメージ

まとめ
今回の記事では、Markdown で画像を挿入する方法と、HTML を活用することで画像に各種設定を適用する方法をご紹介しました。
今回ご紹介したケース以外にも、HTML を併用することで画像を挿入する際の表現を豊かにすることが可能です。簡単な HTML であればすぐに覚えることができますし、この記事に書いてあることをそのまま実践するだけで、各種設定を適用することができますので是非活用してみてください。
なお、エディタの中には HTML を適用できるエディタとそうではないエディタがあります。今回使用イメージとして紹介している、社内wiki GROWI.cloud では HTML を適用することが可能ですが、HTML の適用ができないエディタもあるため、社内wiki やエディタを検討する際の一つの軸として認識しておくとよさそうです。

特徴
- Markdown記法 をベースに、テキストや図表もどんどん書ける強力な編集機能
- 検索エンジンにElasticsearchを採用しており、欲しい情報が早く正確に見つかる
- 料金がユーザー数に左右されない月額固定制なので、コストパフォーマンスが高い
- LDAP/OAuth/SAML など様々な認証方式に対応しており、セキュリティ性が高い
GROWI.cloudは様々な企業で導入いただいています。

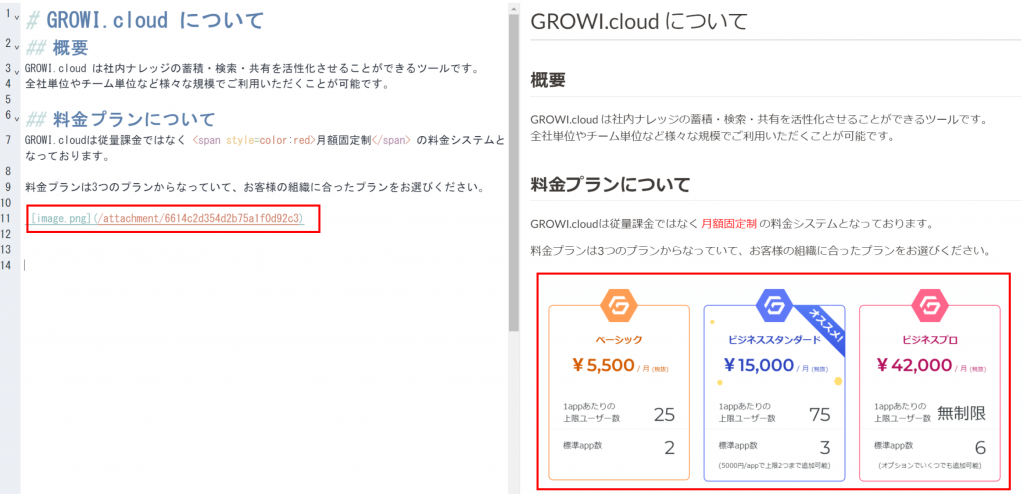
- ベーシック:月額¥5,500、1app あたり 25人まで利用可能
- ビジネススタンダード:月額¥15,000、1app あたり 75人まで利用可能
- ビジネスプロ:月額¥42,000、利用人数の制限なし
よければぜひ、公式HPをのぞいてみてください。
また、知っておくと便利なこととして、Markdownで文字を強調する方法 や Markdown で表(テーブル)を作る方法:各種カスタマイズ方法も併せて解説 もあります。