【エンジニア必見】Markdown でコードを挿入する方法を解説

エンジニアや技術者が情報共有をする際に、具体的なコードを記述し共有することがあるかと思います。
そんな時に、Markdown で記述することができる情報共有ツールであれば、Markdown を活用してコードブロックの記述を分かりやすく表現することができます。
この記事では、基本的なコードブロックの記述方法から、少し応用的なコードに関する記述の際の知識についてもご紹介いたします。
※Markdown の記法を一覧で確認したい方は「【画像で解説】Markdown 記法一覧表・チートシート」をご確認ください
Contents
コードブロックの基本的な記述方法
Markdown でコードブロックの記述をする際は、「`」か「~」3つずつでコード表示したい文章を囲うことでコードブロックで表示されます。
なお、コードブロックで表示されている部分では、入力した文字列がそのままコードブロック内で表示され、Markdown や HTML の記法により本来表示される内容が表示されません。
例えば、改行を反映する際には、Markdown では半角スペースを2つ挿入するか「<br>」の挿入が必要ですが、コード内では行を変えるだけで改行が反映されます。また、Markdown でリストを挿入する「-」を行頭に記述してもリストは表示されない、といった状態になります。
■入力内容と表示結果

■実際の使用イメージ

コードブロック内に三連バッククォートを記述する方法
コードブロック内に三連バッククォート「“`」を記述するためには、更に数の多い四連バッククォート「““」で三連バッククォートを囲う必要があります。
■入力内容と表示結果

コードブロックをシンタックスハイライト(構文強調表示)で表示させる方法
Makrdown で表示するコードブロックでは、ソースコードの色やスタイルを変えて読みやすくするシンタックスハイライト(構文強調表示)で表示をすることができます。なお、エディタによってはシンタックスハイライトで表示できないエディタもあるためご注意ください。
シンタックスハイライトで表示をさせる方法としては、コードの頭に記載する三連バッククォート「“`」の後に該当の言語名を記述することでシンタックスハイライトで表示させることができます。
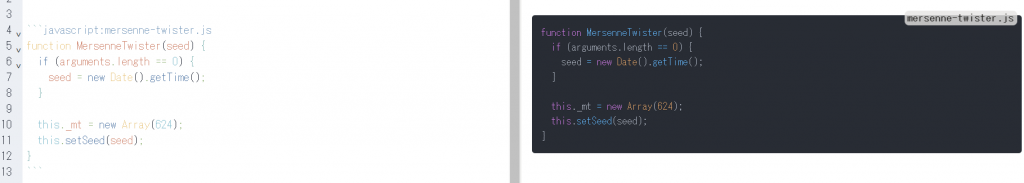
■実際の使用イメージ

インラインコードを記述する方法
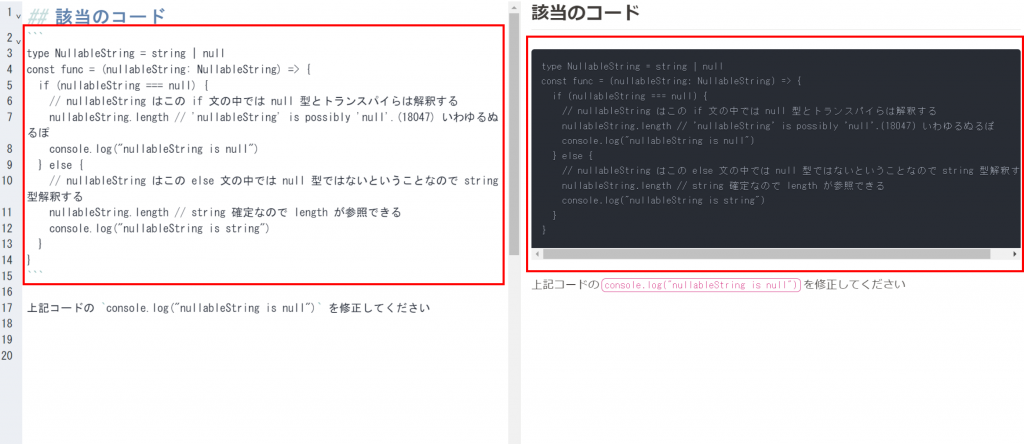
バッククォート「`」1つで特定の文字列を囲むことで、インラインコードの表現を適用することができます。
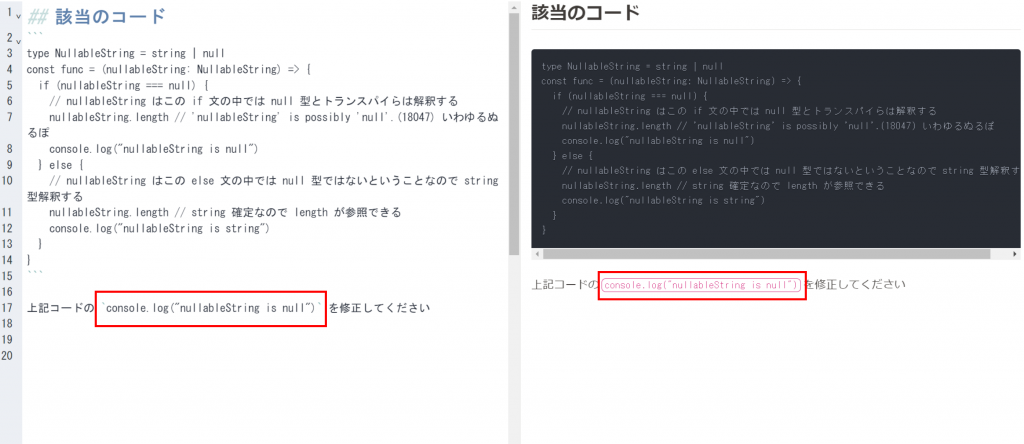
■入力内容と表示結果

■実際の使用イメージ

まとめ
今回の記事では、Markdown でコードブロックやインラインコードを挿入する方法について詳しく解説をしました。
特にエンジニアや技術者の方は、コードブロックを用いて情報共有をする機会も多いかと思いますので、是非 Markdown のエディタを活用して、情報共有を活性化していただければと思います。
なお、前述の通り Markdown エディタの種類によっては、コードブロックを挿入できるか否か、シンタックスハイライトで表現ができるか否かは異なります。今回使用イメージとして紹介している、社内wiki GROWI.cloud では、コードブロックの挿入はもちろんのこと、シンタックスハイライトでの表現も可能となっているので、社内wiki やエディタを検討する際の一つの軸として認識しておくとよいかと思います。
なお、エディタの中には HTML を適用できるエディタとそうではないエディタがあります。今回使用イメージとして紹介している、社内wiki GROWI.cloud では HTML を適用することが可能ですが、HTML の適用ができないエディタもあるため、社内wiki やエディタを検討する際の一つの軸として認識しておくとよさそうです。

特徴
- Markdown記法 をベースに、テキストや図表もどんどん書ける強力な編集機能
- 検索エンジンにElasticsearchを採用しており、欲しい情報が早く正確に見つかる
- 料金がユーザー数に左右されない月額固定制なので、コストパフォーマンスが高い
- LDAP/OAuth/SAML など様々な認証方式に対応しており、セキュリティ性が高い
GROWI.cloudは様々な企業で導入いただいています。

- ベーシック:月額¥5,500、1app あたり 25人まで利用可能
- ビジネススタンダード:月額¥15,000、1app あたり 75人まで利用可能
- ビジネスプロ:月額¥42,000、利用人数の制限なし
よければぜひ、公式HPをのぞいてみてください。
また、知っておくと便利なこととして、Markdownで文字を強調する方法 や Markdown で表(テーブル)を作る方法:各種カスタマイズ方法も併せて解説 もあります。