【画像で解説】Markdown 記法一覧表・チートシート

この記事では、代表的な Markdown 記法の記載方法や使用イメージをまとめています。
Markdown について詳しく知りたい方は「Markdown(マークダウン)とは?メリットや使用例をご紹介」の記事をご覧ください。
Contents
Markdown 記法一覧表
こちらの表に記載の Markdown をそのままコピペすることで、お使いのエディタで Markdown を反映させることができるので、是非ご活用ください。
| 表現したい内容 | Markdown | 表現したい内容 | Markdown |
|---|---|---|---|
| 見出し | # テキスト ## テキスト | 水平線 | *** |
| 段落 | テキスト テキスト | 箇条書きリスト | – テキスト – テキスト |
| 改行 | テキスト<br> テキスト | 番号付きリスト | – テキスト 1. テキスト 1. テキスト |
| 文字の斜体 | *テキスト* | チェックリスト | – [] テキスト – [x] テキスト |
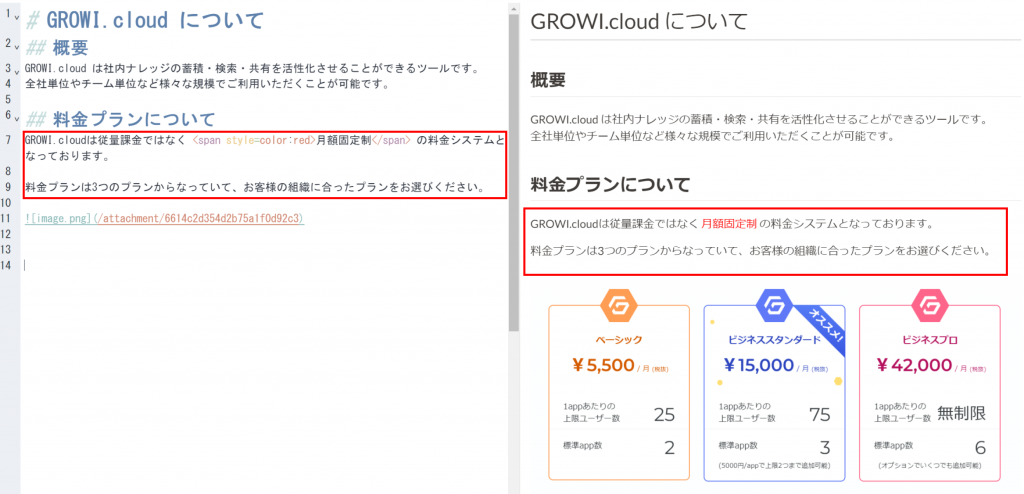
| 文字の太字 | **テキスト** | 文字の色 | <span style=color:red>テキスト</span> |
| 取り消し線 | ~~テキスト~~ | インラインコード | `テキスト` |
| リンク | [タイトル](URL) | コード | ~~~ テキスト ~~~ ※「`」3つでも可能 |
| 画像の挿入 |  | 注釈 | テキスト[^1] [^1]: 注釈内容 |
| 表(テーブル) | | th左 | th中央 | th右 | | :– | :-: | –: | | td | td | td | | 絵文字 | :特定の値:(例 :smiley:) |
Markdown 記法の記載方法や使用イメージ
見出し
冒頭に「#」を入力すると見出しを作ることができ、「#」の数で見出しの大きさを変えることができます。
■入力内容と表示結果

■実際の使用イメージ

段落
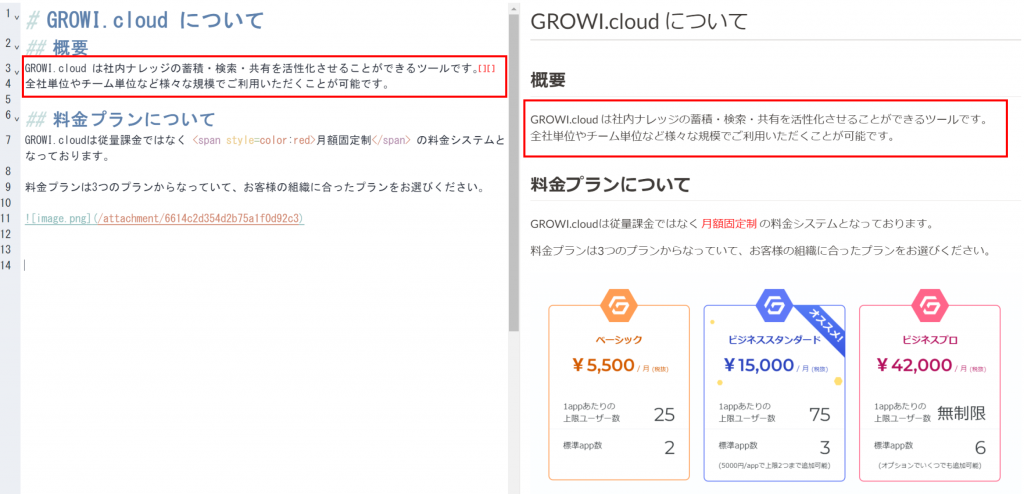
文章内に空白行を挿入することで、段落を分けることができます。
■入力内容と表示結果

■実際の使用イメージ

改行
行末に半角スペースを2つ挿入することで改行を反映することができます。「<br>」タグを挿入することで改行を反映することも可能です。
■入力内容と表示結果

■実際の使用イメージ

文字の強調(斜体・太字)
- 文字の斜体
- 該当の文章を「*」1つで囲むことで斜体で表示することができます
- 文字の強調
- 該当の文章を「*」2つで囲むことで太字で表示することができます
■入力内容と表示結果

■実際の使用イメージ

※関連記事:Markdownで文字を強調する方法:斜体や太字、色文字で目立たせるためには?
取り消し線
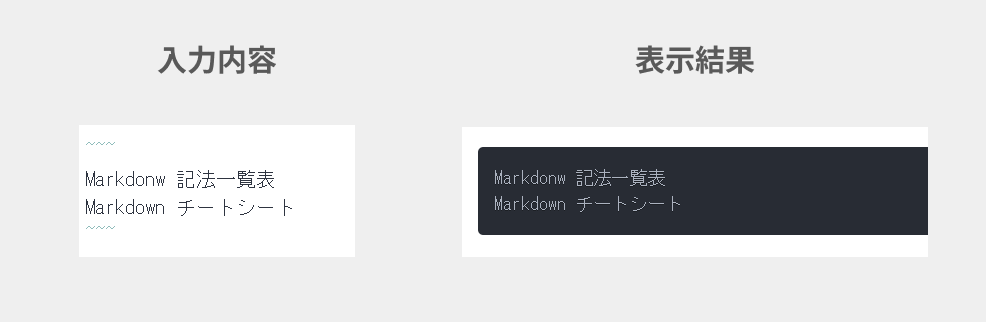
「~」波線で取り消し線を引きたいテキストを囲むことで取り消し線が表示されます。
■入力内容と表示結果

■実際の使用イメージ

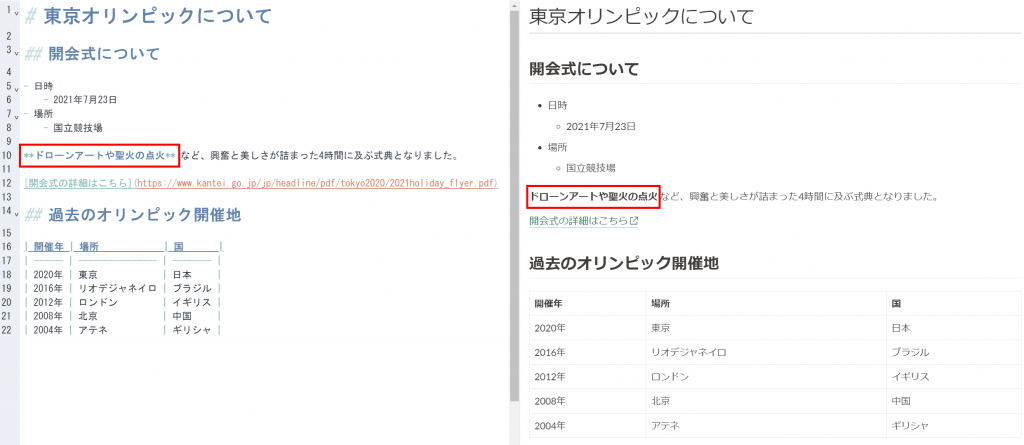
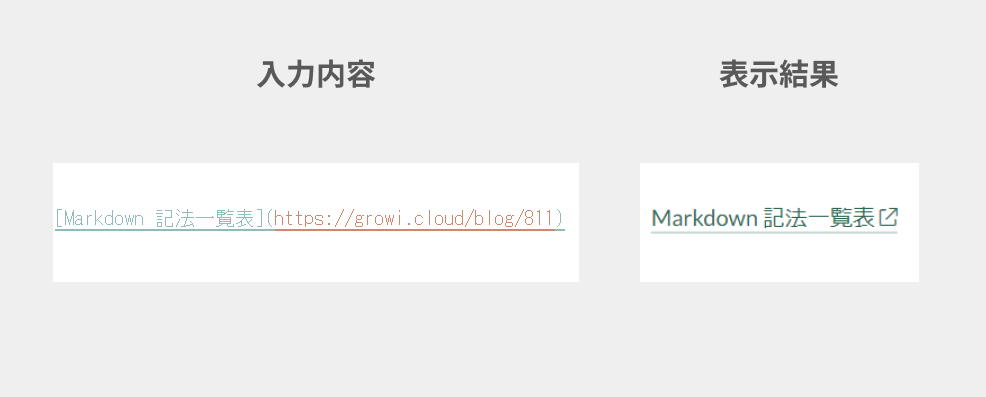
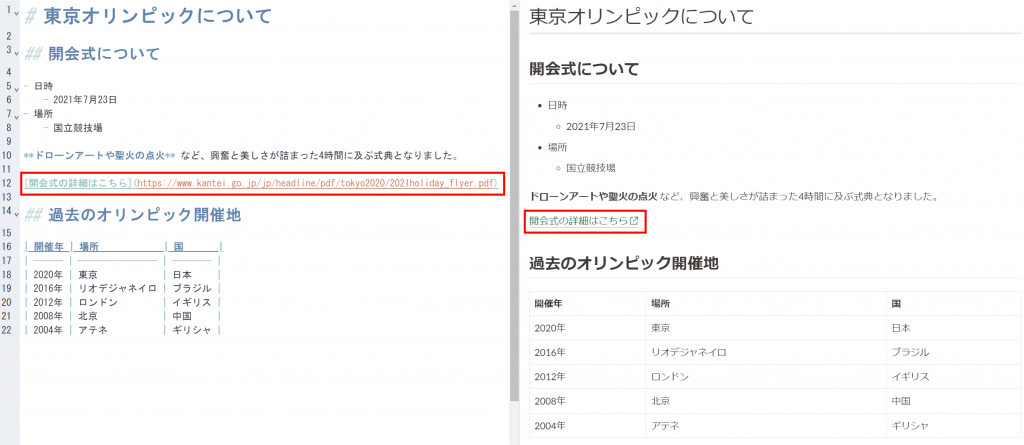
リンクの挿入
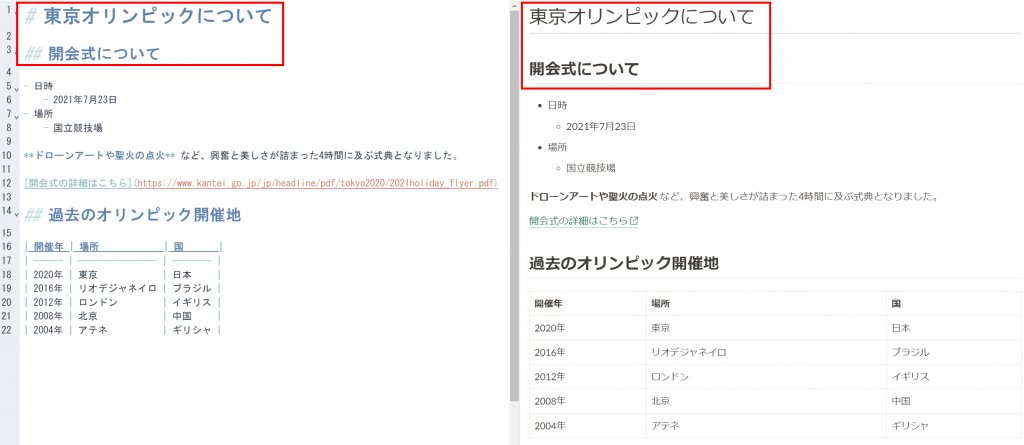
「[表示させたいテキスト](リンク先のURL)」を入力することでリンクを挿入することができます。
■入力内容と表示結果

■実際の使用イメージ

※関連記事:Markdownでリンクを作る方法:外部リンクや内部リンク、ページ内リンクはどうやって作る?
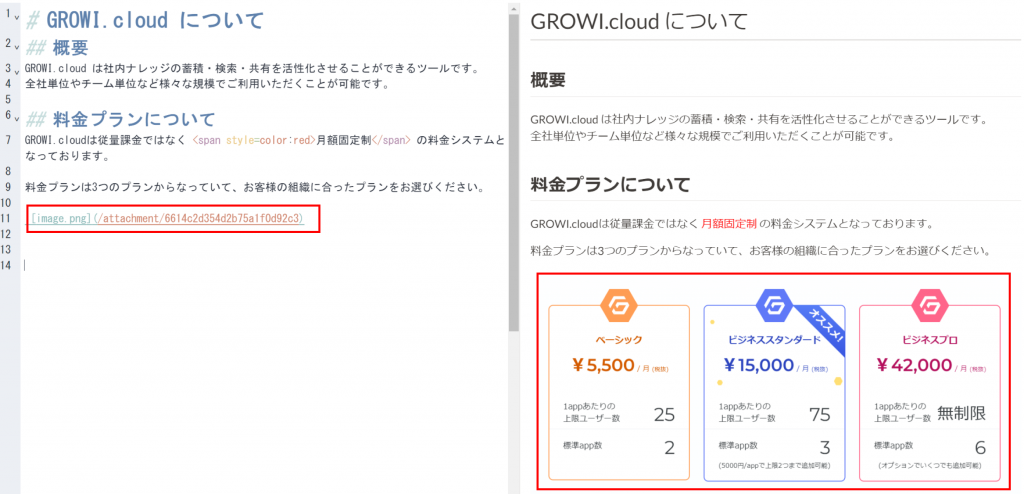
画像の挿入
「」 で画像を挿入することができます。
■入力内容と表示結果

■実際の使用イメージ

※関連記事:Markdown で画像を表示する方法:表示サイズの調整やリンクの挿入方法も併せてご紹介
※関連記事:Markdown で動画を埋め込む方法を解説!Markdown 上でストリーミング再生も可能に
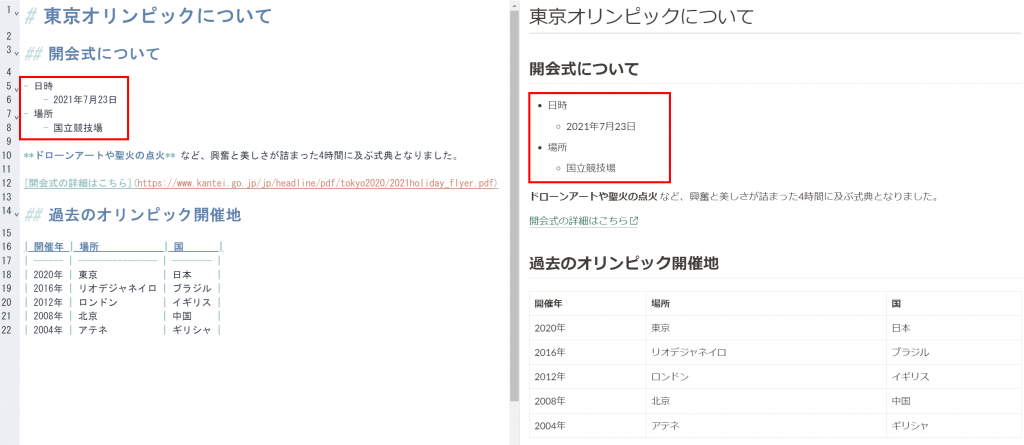
表(テーブル)の挿入
以下のように入力することで、テーブルを作成することができます。
■入力内容と表示結果

■実際の使用イメージ
の挿入-1024x445.png)
※関連記事:Markdown で表(テーブル)を作る方法:各種カスタマイズ方法も併せて解説
※関連記事:Markdown で図が書ける!Mermaid記法の概要や書き方をご紹介
水平線
3つ以上、– (ハイフン)、_ (アンダースコア)、* (アスタリスク)を連続して入力している行は水平線(罫線)となります。
■入力内容と表示結果

■実際の使用イメージ

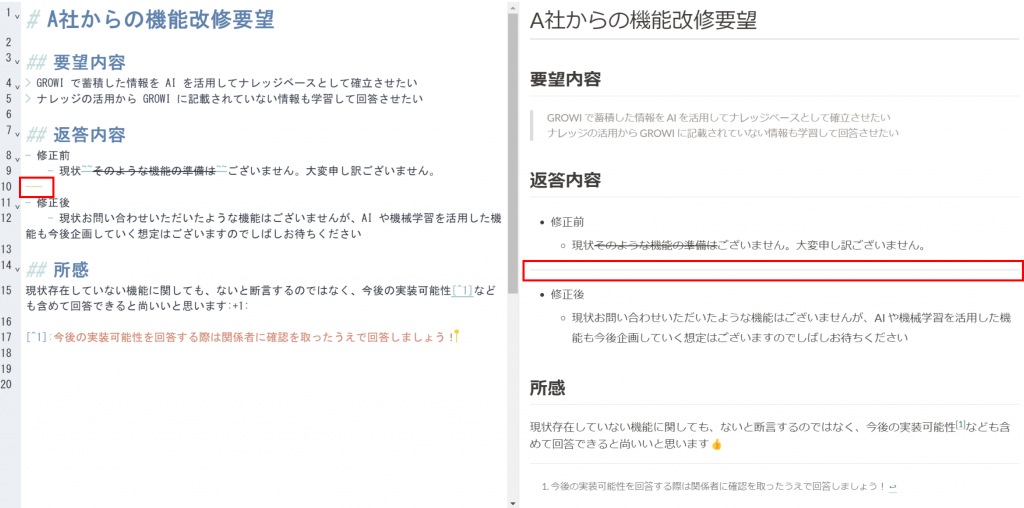
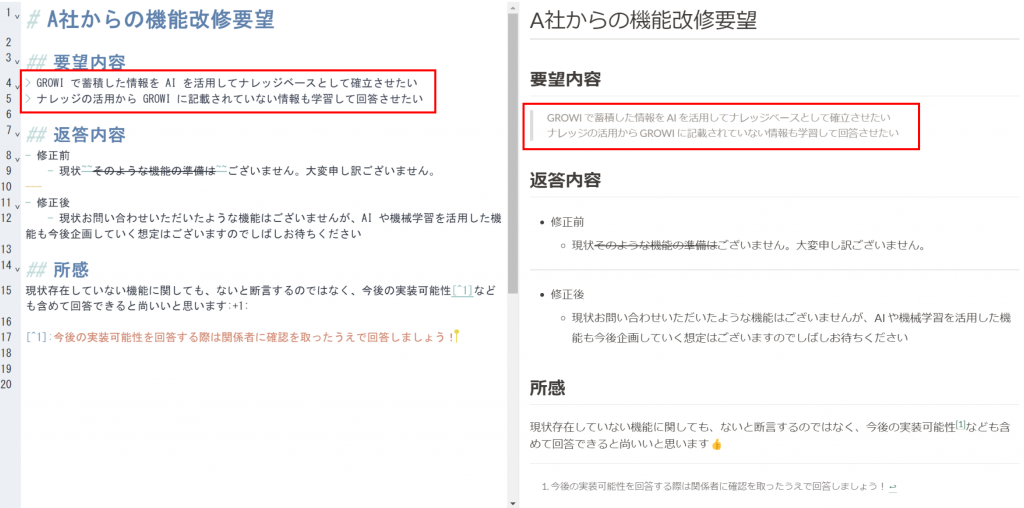
引用
行頭に「>」を入力することで引用表現をすることができます。多重引用の際は「>」を複数個連続で入力することで表現が可能です。
■入力内容と表示結果

■実際の使用イメージ

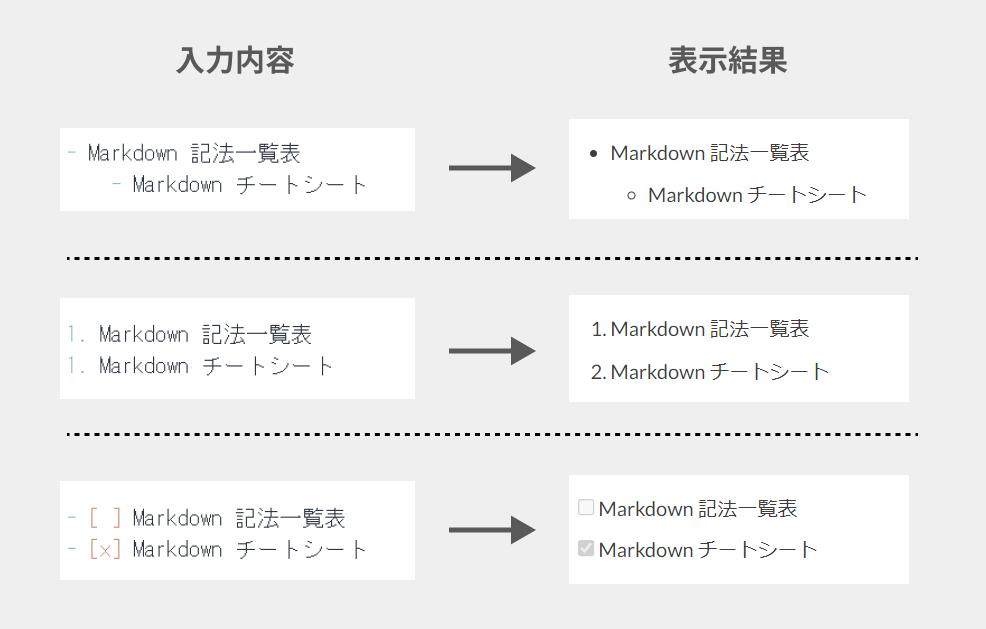
リスト
- 箇条書きリスト
- 行頭に「-」ハイフンや「*」アスタリスクを挿入することで、箇条書きリストを作成できます
- インデントを変えることで、前の行のリストに紐づくリストを挿入することも可能です
- 番号付きリスト
- 数字とピリオドを入力することで番号をふることができます
- 番号は自動的に採番されるため、すべての行を1.と入力するのがオススメです
- チェックリスト
- 「[ ]」を入力することでチェックリストを作成できます
- 「x」を「[ ]」の中に入れるとチェックマークがつきます
■入力内容と表示結果

■実際の使用イメージ

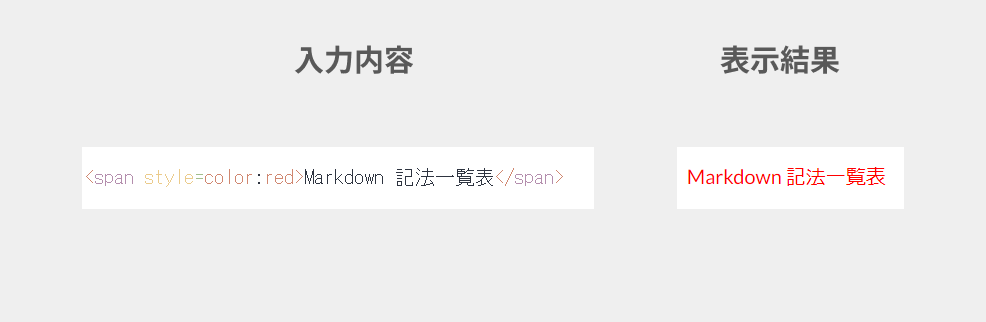
文字色の変更
Markdown記法では、テキストカラーの変更は対応していないため、文字色を変えるためには、直接HTMLタグを記述する必要があります。
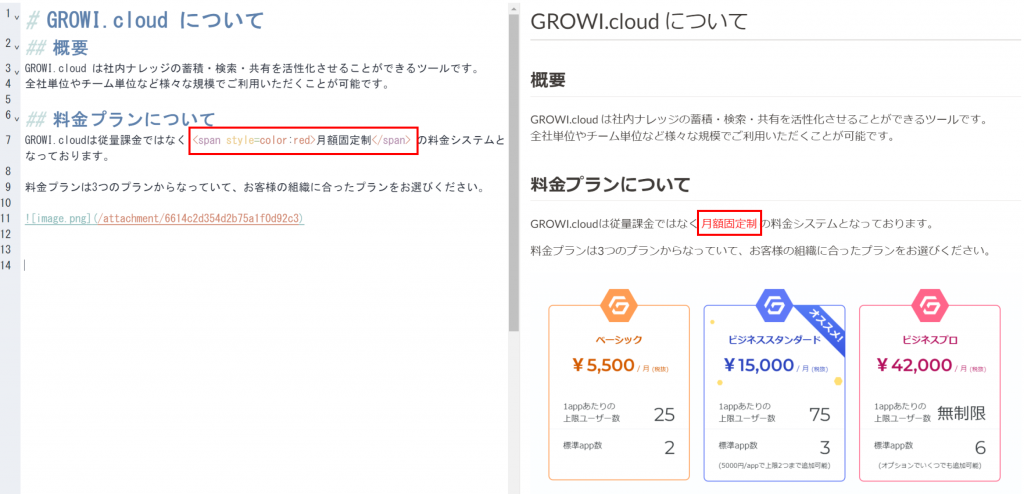
■入力内容と表示結果

■実際の使用イメージ

インラインコード
「`」で特定の部分を囲むことで、インラインコードの表現を適用することができます。
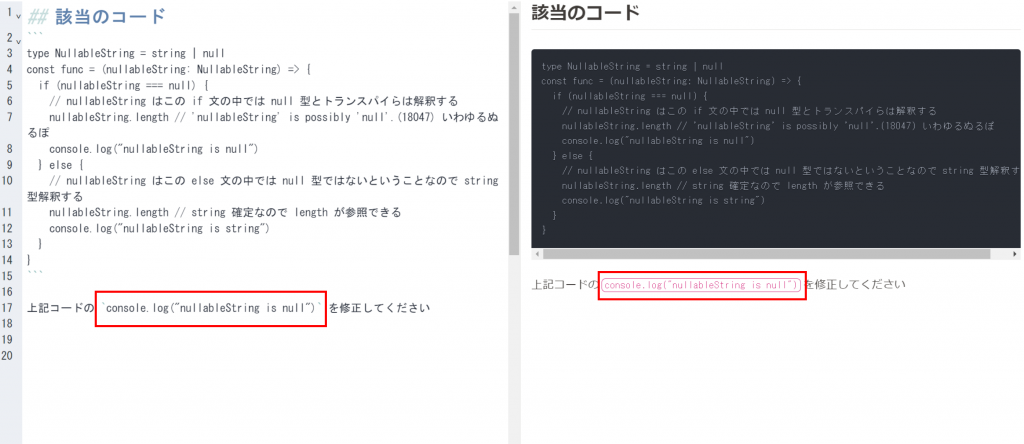
■入力内容と表示結果

■実際の使用イメージ

コード
「~」もしくは「`」3つで特定の部分を囲むことで、コードの表現を適用することができます。
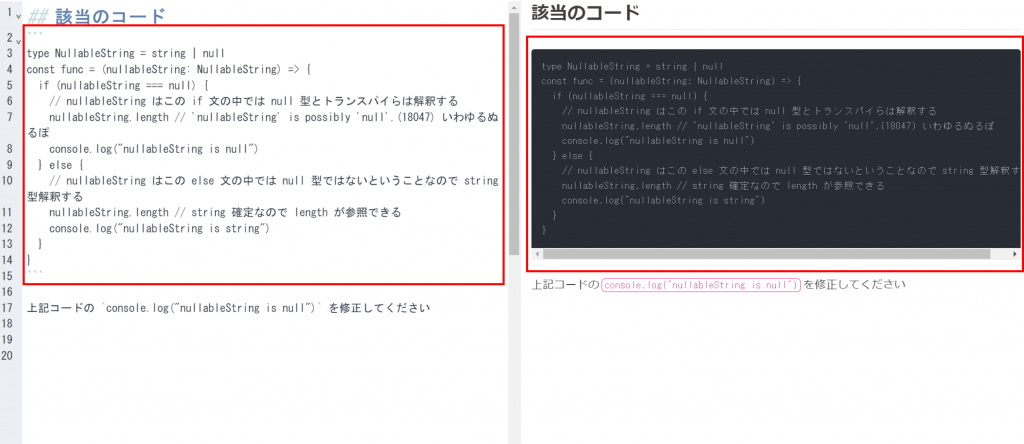
■入力内容と表示結果

■実際の使用イメージ

※関連記事:【エンジニア必見】Markdown でコードを挿入する方法を解説
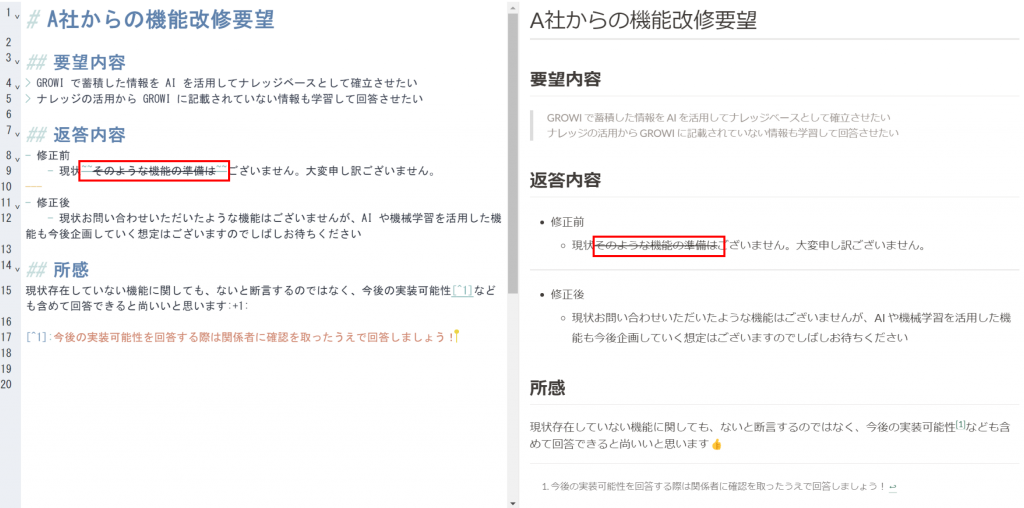
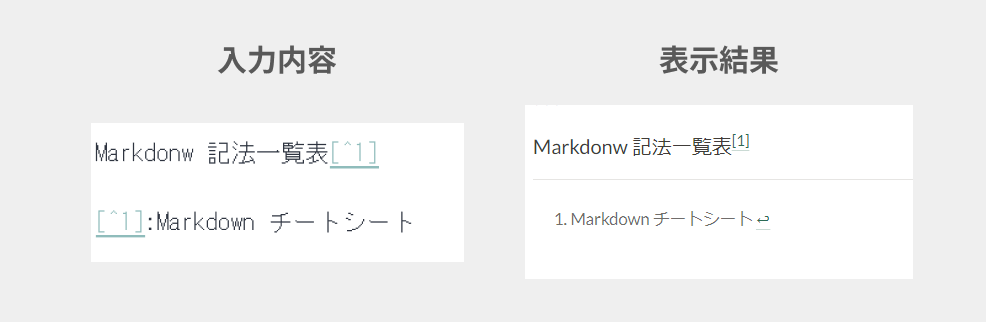
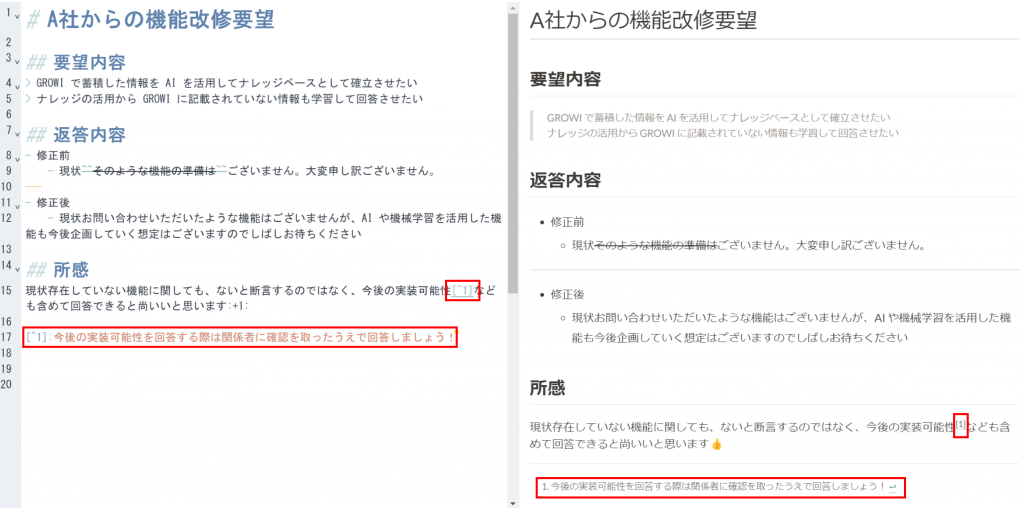
注釈
文章内に注釈を挿入することができ、注釈から参照先にリンクを設置することができます。
■入力内容と表示結果

■実際の使用イメージ

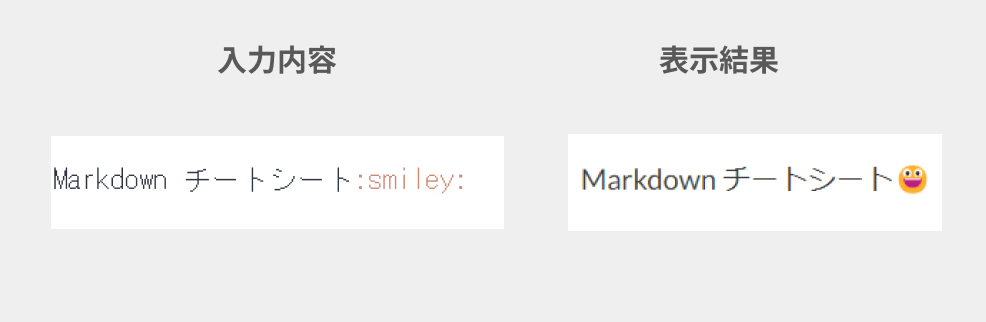
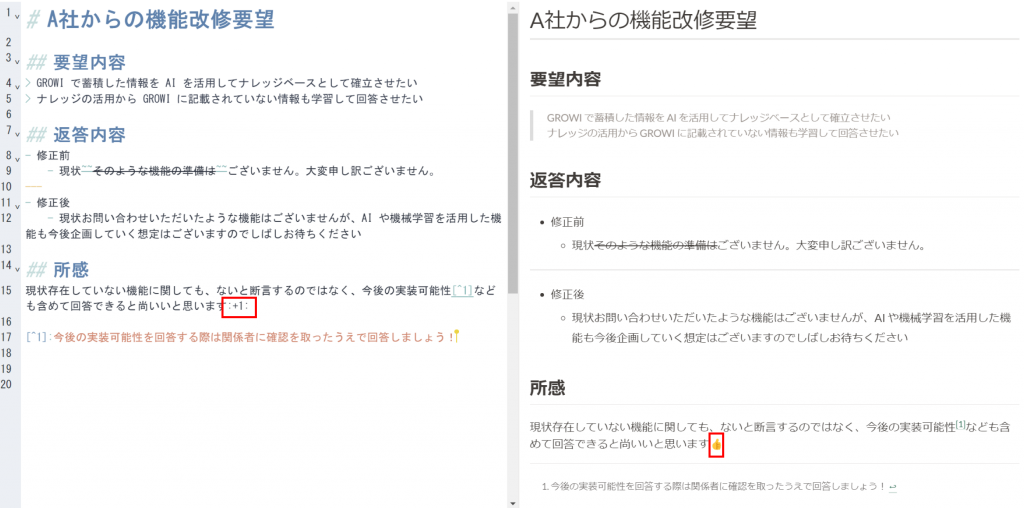
絵文字
特定の文字列を「:」で囲むことで絵文字と認識され挿入することができます。
■入力内容と表示結果

■実際の使用イメージ

まとめ
今回の記事では、GROWI.cloud を用いながら、Markdownの記述方法や使用イメージをご紹介しました。
簡単に見やすいデジタル文章が作成出来る Markdown、会議の議事録や社内ドキュメント、ブログの執筆、メモの作成におすすめです。そんな Markdown を使って情報共有できるのが、弊社 WESEEK が運営するナレッジベース、GROWI.cloud ですので、ご興味のある方は是非。

特徴
- Markdown記法をベースに、テキストや図表もどんどん書ける強力な編集機能
- 検索エンジンにElasticsearchを採用しており、欲しい情報が早く正確に見つかる
- 料金がユーザー数に左右されない月額固定制なので、コストパフォーマンスが高い
- LDAP/OAuth/SAML など様々な認証方式に対応しており、セキュリティ性が高い
GROWI.cloudは様々な企業で導入いただいています。

- ベーシック:月額¥5,500、1app あたり 25人まで利用可能
- ビジネススタンダード:月額¥15,000、1app あたり 75人まで利用可能
- ビジネスプロ:月額¥42,000、利用人数の制限なし
よければぜひ、公式HPをのぞいてみてください。
また、他のブログ記事では おすすめの情報共有ツール や おすすめの社内wiki などについてもご紹介しているので、業務を効率化するためのツールをお探しの方はぜひ読んでみてください。